Um Signalize zu testen, ist es nicht nötig, den Signalize Code auf deiner Website zu integrieren. Wir stellen dir einen persönlichen Demo-Shop zu Verfügung, in dem du alle Features unverbindlich testen kannst, bevor du live auf deiner Website startest. Erstelle Nachrichten und Workflows und versende Test-Nachrichten an dich und andere. Teile dazu einfach den Link des Demo-Shops mit deinen Kollegen. So erhältst du schnell einen ersten Eindruck davon, wie einfach und vielseitig Signalize einsetzbar ist.

So gelangst du zu deinem persönlichen Demo-Shop:
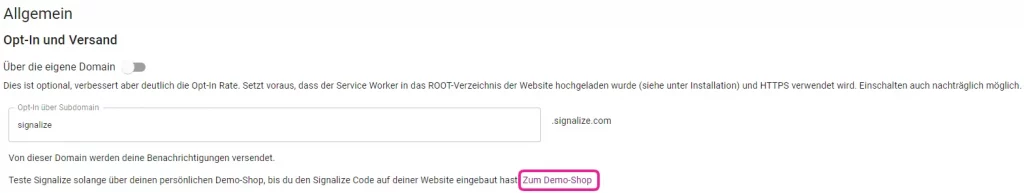
In den Einstellungen von Signalize unter Opt-In → Web Push → Allegmein gelangst du über den Button „Zum Demo-Shop“ zu deinem persönlichen Demoshop. Diesen Link darfst du gerne mit deinen Kollegen teilen.

Damit ein Opt-In in deinem Demo-Shop angezeigt wird, musst das Opt-In in den Einstellungen (Einstellungen → Opt-In) aktiviert werden.

Wenn du deinen Demo-Shop nun erneut lädst, wird das Opt-In angezeigt und du kannst dich subscriben. Du hast den Link nicht abgespeichert? Dann findest du in den Einstellungen unter Opt-In den Link zu deinem persönlichen Demo-Shop wieder.

Nachdem du das Opt-in bestätigt hast, siehst du bereits erste Subscriber im Dashboard einlaufen.
Du kannst nun über den „Neue Nachricht“-Button eine neue Push-Nachricht aufsetzen und versenden. Du und deine subscribten Kollegen erhalten diese Nachricht nun.

Unser Tipp
Probiere auch einmal unsere Automationen aus. Teste zum Beispiel die Welcome-Automation oder den Kaufabbruch mit den im Demoshop verfügbaren Artikeln.
Hat dich der Test überzeugt? Dann kannst du den Signalize Code jederzeit in deine Website einbinden und den Test mit echten Nutzern der Website fortsetzen.