Web Push Notifications sind browserbasierte Nachrichten, die von einer Website direkt auf den Desktop eines PCs oder auf den Sperrbildschirm (Lock Screen) eines mobilen Gerätes ausgespielt werden. Voraussetzung für den Empfang von Web Push Notifications ist, dass der Website-Besucher zuvor seine Zustimmung über ein Opt-In im Browser erklärt hat.
Push-Nachrichten werden Abonnenten auch dann angezeigt, wenn diese sich nicht auf der entsprechenden Website befinden. Es genügt, dass der Browser aktiv ist oder minimiert im Hintergrund läuft.
Das World Wide Web Consortium (W3C) hat Web Push-Benachrichtigungen bereits 2015 als Standard definiert. Dieser wurde von den Browser-Herstellern bislang jedoch divergent und z. T. auch nur unvollständig umgesetzt. Das hat zur Folge, dass die Nachrichten in den verschiedenen Browsern unterschiedlich dargestellt werden.
Doch fangen wir vorne an:
Welche Browser unterstützen Web Push?
Web Push wird von allen gängigen Browsern unterstützt:
- Google Chrome (Desktop¹, Android)
- Mozilla Firefox (Desktop¹, Android)
- Apple Safari (macOS)²
- Microsoft Edge (Desktop¹, Android)
- Opera (Desktop¹, Android)
- Samsung Internet Browser (Android)
- UC Browser (Android)
- Andere auf Chromium basierende Browser, wie Yandex und Vivaldi (Desktop¹, Android)
¹ Desktop inkl. Windows, Linux, macOS.
² Zur Nutzung von Push Nachrichten mit Safari ist eine Apple Developer Lizenz notwendig.
Und: Welche Betriebssysteme unterstützen Web Push?
Neben dem Browser muss auch das Betriebssystem das Ausspielen und Anzeigen von Web Push Notifications unterstützen. Dies ist bei den meisten Betriebssystemen der Fall:
| Windows 7, 8, 8.1 | ja |
|---|---|
| Windows 10 | ja |
| Linux | ja |
| macOS | ja |
| Android | ja |
| Chrome OS | ja |
| iOS | nein |
Welche Elemente einer Web Push Notification werden in den unterschiedlichen Browsern dargestellt?
Der W3C-Standard einer Web Push Nachricht definiert einen Titel und ein Textfeld (Nachricht), die mit Emojis aufgepeppt werden können, ein kleines Bild bzw. Logo, ein großes Bild und Action Buttons.
Ob und wie diese Elemente von den Browsern übernommen werden, zeigt die folgende Aufstellung (Stand 10.12.2019):
| Browser | Volle Unterstützung ab Version | Unterstützung ab Version Basis Notification (Titel, Nachricht, Emojis) | Länge des Titels (Zeichen)* | Länge der Nachricht (Zeichen)* | Großes Bild | Action Buttons | OS Info-Leiste | |
|---|---|---|---|---|---|---|---|---|
| Desktop | Chrome | 70 | ja | 45 | 180 | ja | ja | ja |
| Firefox | 61 | ja | 50 | 200 | nein | nein | nein | |
| Edge | 17 | ja | 65 | 130 | ja | ja | ja | |
| Opera | 60 | ja | 45 | 180 | ja | ja | nein | |
| Safari | ja | 40 | 100 | nein | nein | ja | ||
| Android | Chrome | ja | 30 | 100 | ja | ja | nein | |
| Samsung | ja | 30 | 100 | ja | ja | nein | ||
| UC Browser | ja | 30 | 100 | ja | ja | nein | ||
* Maximal empfohlenen Textlängen
Der Google Chrome Browser bietet gegenwärtig die umfänglichste Unterstützung der verschiedenen Elemente. Zudem können Web Push-Nachrichten so im Chrome Browser angezeigt werden, dass sie erst bei Interaktion des Nutzers ausgeblendet werden. Alle anderen Browser blenden Nachrichten in der Regel nach maximal 20 Sekunden aus. Microsoft Edge und Safari verschieben Benachrichtigungen nach einiger Zeit in den Infobereich des Betriebssystems, wo sie bis zur Interaktion stehen bleiben.
Wie werden Web Push-Nachrichten in den gängigsten Browsern angezeigt?
Hier einige Beispiele:
Basis Web Push Notifications
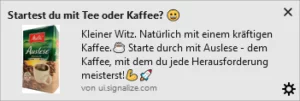
| Chrome mit Windows 7 |  |
| Chrome mit Windows 10 |  |
| Firefox mit Windows 7 / 10 |  |
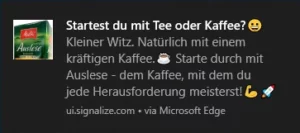
| Edge mit Windows 10 |  |
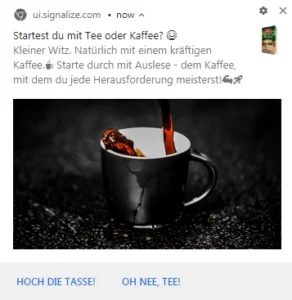
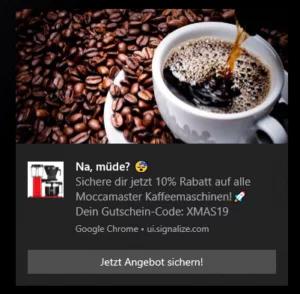
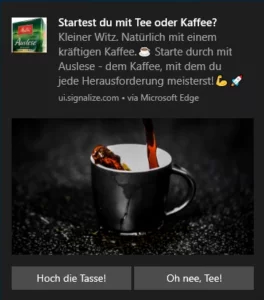
Web Push Notification mit Action Buttons und großem Bild
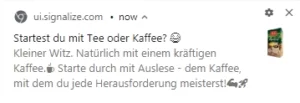
| Chrome mit Windows 7 |  |
| Chrome mit Windows 10 |  |
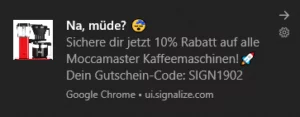
| Edge mit Windows 10 |  |

